UI/AI design services
UI Designer
Overview: Togathre is an event management platform focused on personalized recommendations to local events. Starting from the beginning, I became part of the team when the low-fi wireframes were created.
Responsibilities: I participated in some the UX Research (user testing…), but I was mostly focused on the UI (wireframes/prototyping).
Tools: Figma, XD, Illustrator

Problem Statement
Student’s ability to enjoy the full high school & college experience isn’t easy anymore. They don’t have a way to access personalized activities.

Meet Lisa
Lisa is 18 years old, she is a freshman at UC Berkeley. She is an iPhone user and her Favorites apps are TikTok and Snapchat.
Lisa is interested in attending new events with her friends, but she has a lot of questions:
- Is my friends going?
- Will 1 fit in?
- What are the safety precautions?
- Are the organizers credible? Will I feel safe at this event?

User Persona
In this hybrid world, where students can connect virtually and in person, they seek ways to organize activities and hang out with other like-minded classmates. Platforms such as Meetup, Eventbrite, and Facebook do not accommodate Gen Z’s needs with regard to social planning, feeling safe on campus or in their local community, and keeping in touch with their friends. With Totathre, students can browse friends’ events, attend events, feel safe by knowing the restrictions and requirements, and socialize within a community.
The Start
joined the project at a time when the design team was already working on low-fi wireframes. My role on the team was to update and help move the project forward.

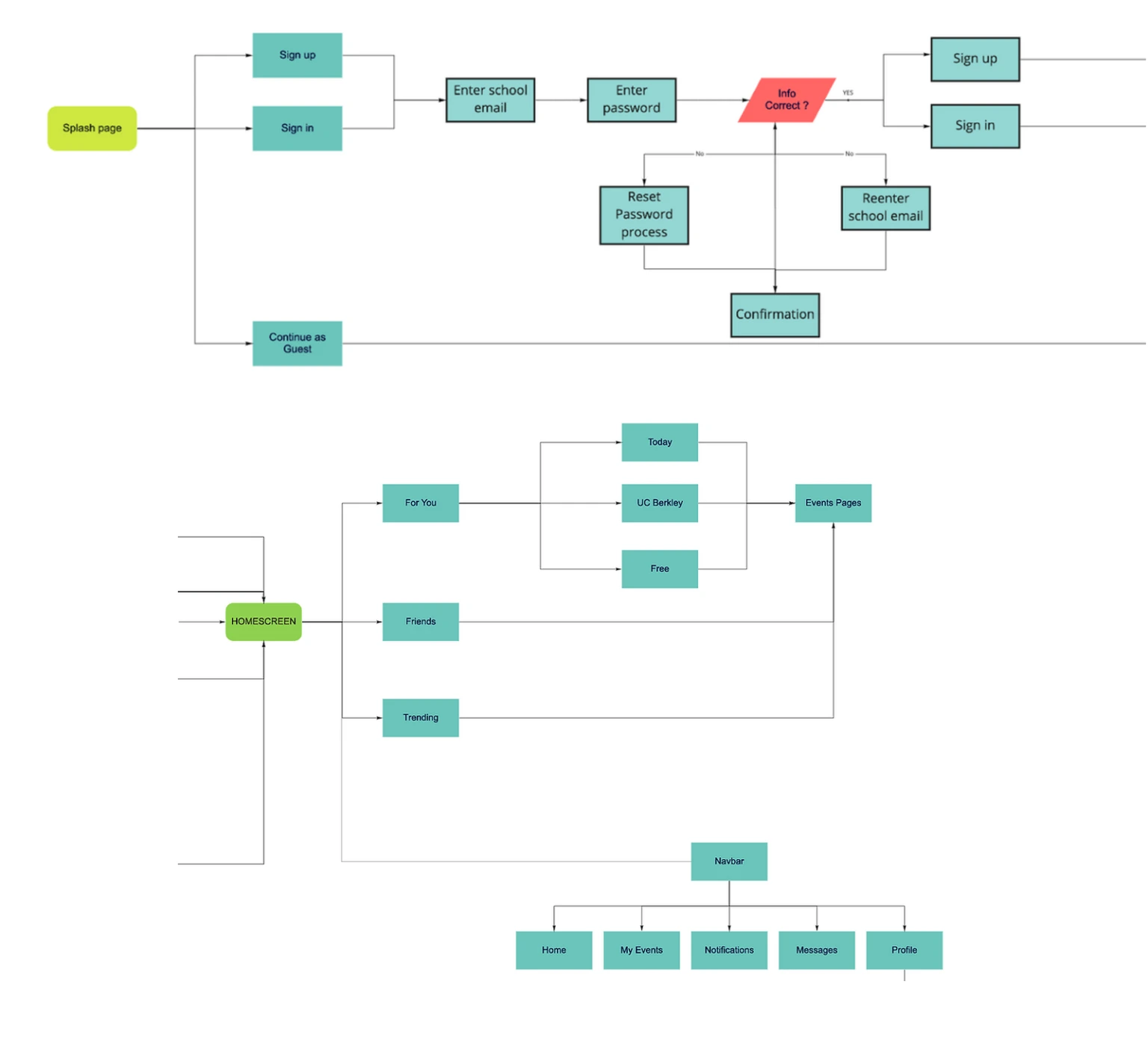
User Flow
Prior to beginning the redesign process, we needed to understand the function of each page and the different user flows. The creation of a user flow allows us to ensure that we don’t miss any opportunities or mistakes.

Moodboard
As our target users love it, we love dark mode! img

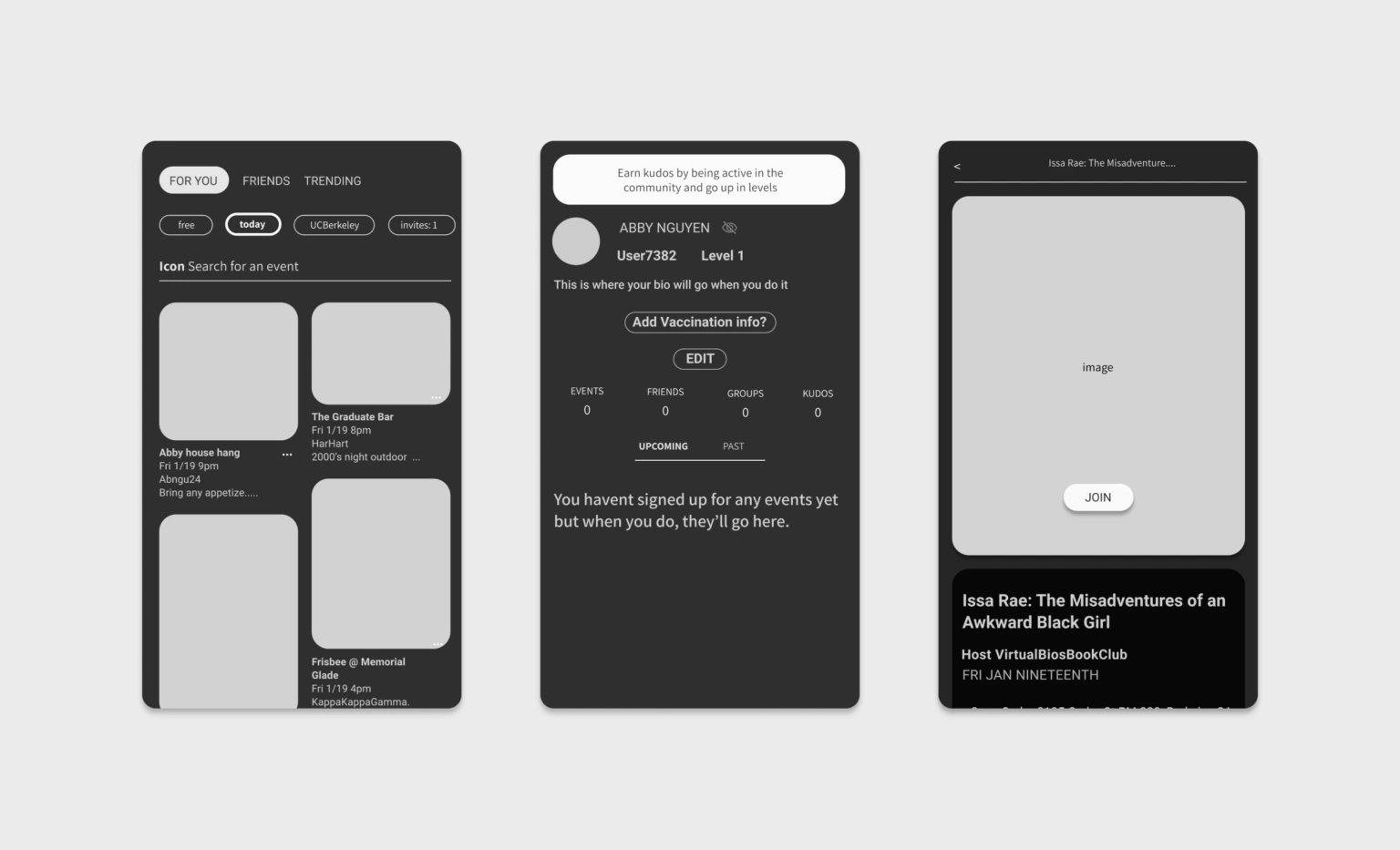
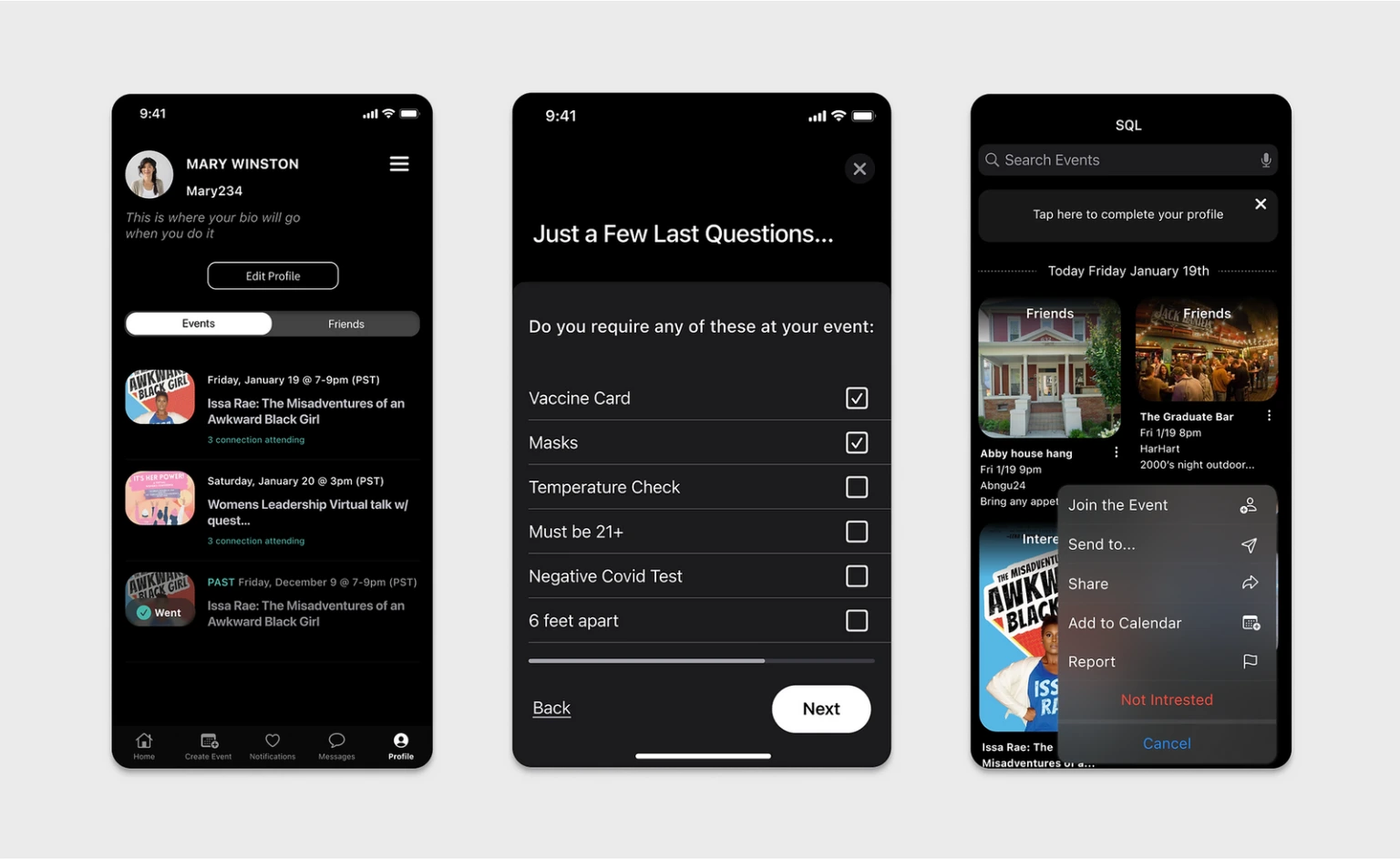
First Hi-fi
This is the first hi-fi design iteration of the “create an event” flow. Using this flow, students can create custom events and share them! img

Inspiration, Components and Atomic Design
In order to create a modern and simple design, I spent a lot of time researching. Thus, I was inspired by Dribble and specifically by Apple and iOS templates. I liked iOS Templates because all their wireframes were based on components (duhh, it’s Apple) but it forced me to rethink my style process, so I started using what we call “atomic design”. It made my design process much easier and more cohesive.

Restyling and Accessibility
A range of iterations involving atomic design and iOS Standards hi-fi were completed based on feedback from testing, with a focus on enhancing contrast and improving readability and accessibility.

Logo Re-design
The second high-fidelity testing was almost ready, but we still had one more thing to do: redesign our logo!Initially, we started with something standard, but we needed a logo that relates to the app, something clean and modern. This is an overview of the evolution of the Togathre logo from its different names, styles, and colors to the current and final version.
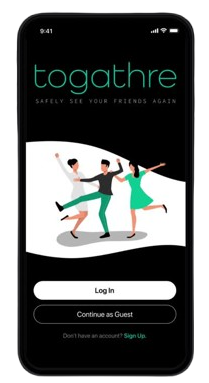
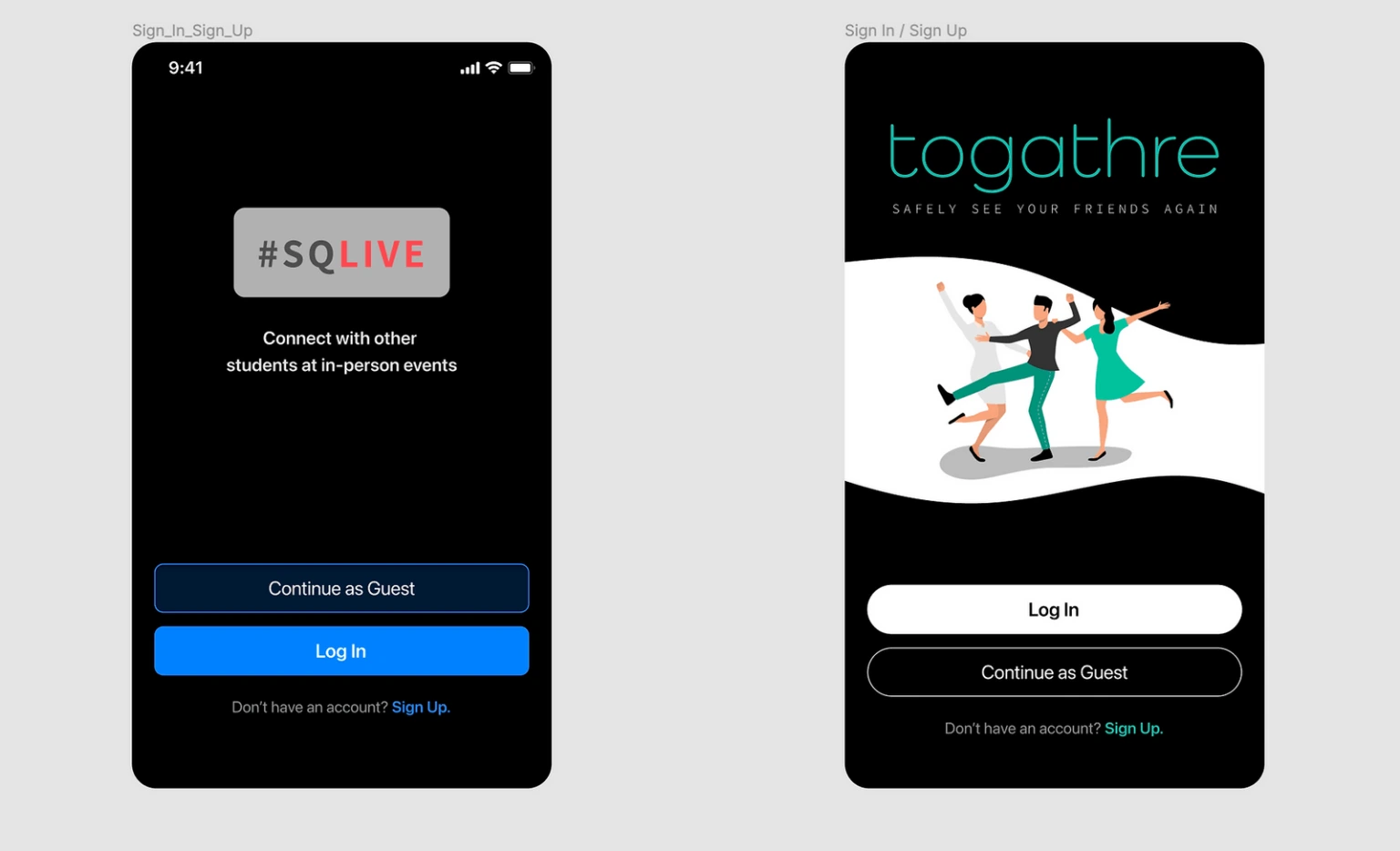
Before and After
See how our splash page design and logo evolved from lo-fi to hi-fi here. img

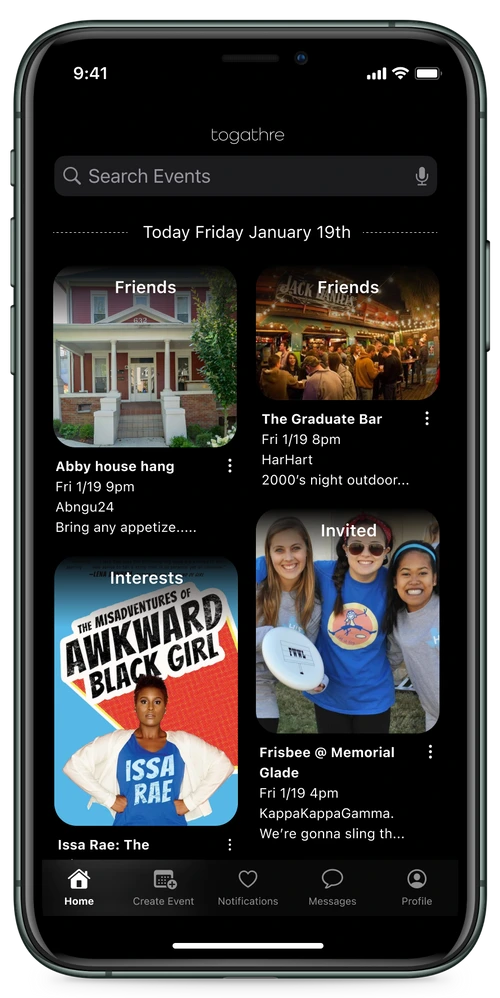
Ready to Test!
We then needed to test our new product. To do so, we had to update all our wireframes and build a perfect hi-fidelity prototype!
If you enjoy my work, my process thinking and want to know more about my story I will be happy to share

